事情背景
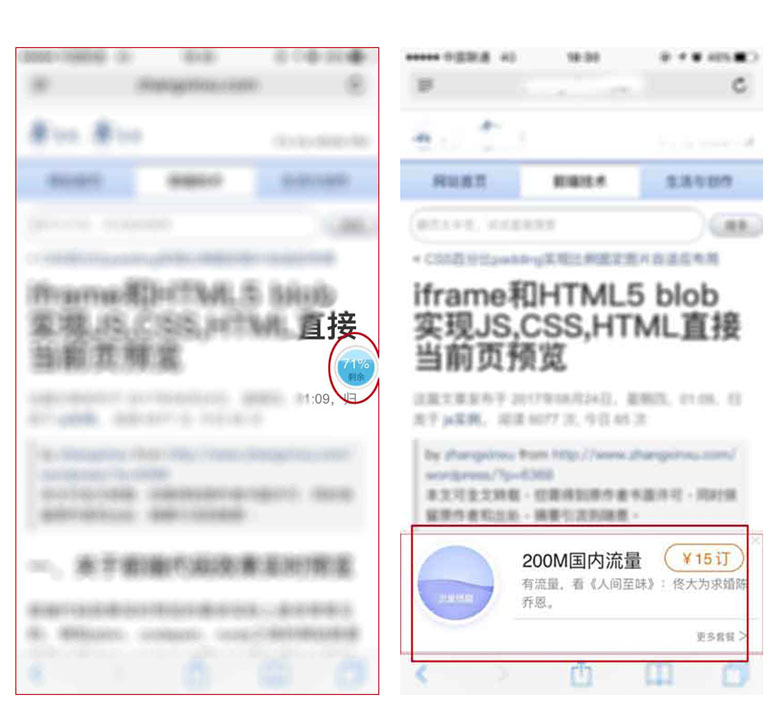
在博客没有支持 HTTPS 之前,经常会遇到类似以下这样的情况:

咋一看,好像还并没有任何的违和感,就感觉那个气泡和那个 Banner 就是网站的一部分。事实上,并不是的,它们是电信运营商强制塞进来的内容。网上搜索了一下这种案例,叫做运营商劫持、篡改之类的,就是电信、移动、联通这些运营商会在你的网站给你推送一些广告界面。现在想想,是不是觉得这些运营商行为很无耻了呢?确实。
而 HTTPS 可以轻松化解这种运营商劫持和篡改的问题。那么 https 到底为何方神圣?HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的 HTTP 通道,简单讲是 HTTP的 安全版。即 HTTP 下加入 SSL 层,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。通俗来讲,就是用户向服务器发起请求的同时,会增加一个“数据加密”的技术,中间一些“传输”过程都被加密和认证,第三方无法获取,这样就轻松化解了数据被劫持、篡改的隐患。
改造实践
SSL 证书
本人的博客是托管在 Coding Pages,SSL 证书是免费的,并且支持自定义域名。只需要在 Pages 服务设置里面开启强制 HTTPS 访问选项即可。

CDN 迁移
本博原来图片等一些文件是放在七牛云存储的,毕竟是国内比较厉害的云存储,访问速度毫无疑问是相当快的。没毛病。那为什么还要迁移?总结起来就是一个字,穷。整个博客除了域名花几十块钱一年之外,其他服务都免费的,当然 CDN 也是使用七牛的免费功能,用的是测试域名。免费功能嘛,当然是不支持 HTTPS 啦,更何况我的博客域名还没有在国内备案呢。
为了保证整个博客都使用上 HTTPS ,我竟然想到了 Github Pages , 单个免费仓库 高达 1G。按每张图片 100K 来计算,可以存储 10000 多张呢,在未来很长的一段时间这绝对是够用的。🙄
同时 Github Pages 虽然自定义域名并不支持 HTTPS ,但是其自带域名是是完全支持 HTTPS 的。这也是我为什么想到用 Github Pages 作为 CDN 的一大理由。

改造总结
总的来说,改造之后感觉还可以,轻轻松松就解决了前面说的运营商劫持和篡改问题;
美中不足,就是访问速度似乎有点变慢了,不知道是不是 HTTPS 解析原因,但是 CDN 从七牛迁移到 Github 肯定脱不了干系。

