Vue.js 是一个用来开发 web 界面的前端库。它也有配套的周边工具。如果把这些东西都算在一起,那么你也可以叫它一个『前端框架』。但我个人更倾向于把它看做是一套可以灵活选择的工具组合。如果你到现在都还没听说过 Vue.js,你心里可能在想:前端的幺蛾子就是多,怎么又来一个框架?其实 Vue.js 已经开发了两年多了。第一次公开发布则是在 2014 年 2 月。这两年间它一直在不断进化,今天也已经有许多人在生产环境中使用它。
—- 尤雨溪(Vue.js 作者)
前言
这是一个优秀的框架,忍不住跃跃欲试。正好公司的周例会上,自己做了一个Demo来分享一下。但是,由于个人原因,例会上或许没有讲得太明白,因此,在这里以博文的形式,重新回顾一下例会的分享。
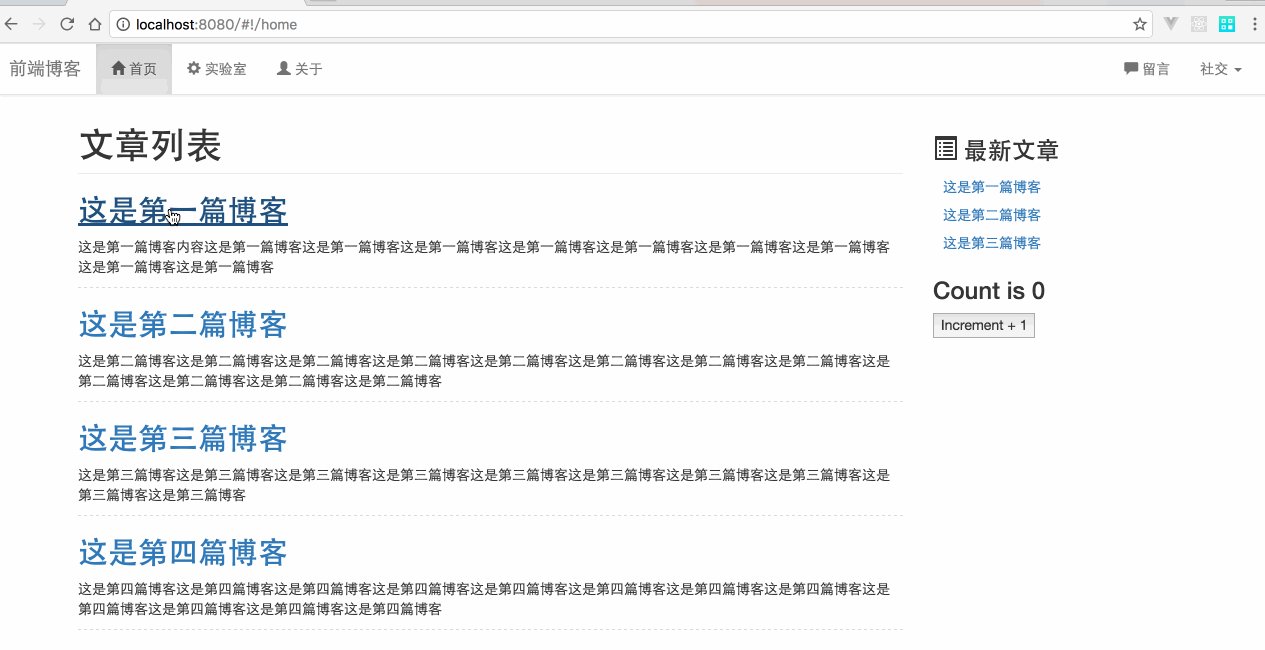
首先,看一下成品,用的 Vue + Vuex + Bootstrap 做了一个类似博客的Demo,截图如下:

这是一个很简单的 Demo ,主要分为文章列表页、文章页、实验室、关于、留言这几个页面。另外右边的那个 Counter 只是用来展示 Vuex 的 actions 的,和博客本身没什么联系。
接下来,介绍这个 Demo 里面用到的技术:
- Vue
- Boostrap
- Vuex
什么是 Vue.js
其实正如引言 Vue.js 的作者尤雨溪所说的,Vue.js 是一个用来开发 web 界面的前端库。它也有配套的周边工具。如果把这些东西都算在一起,那么你也可以叫它一个前端框架。我们可以归结为以下下两点:
- Vue.js 是用于构建交互式的 Web 界面库;
- Vue.js 提供了MVVM 的数据绑定和一个可组合的组件系统,具有简单、灵活的API。

Vue.js 的特点
- 简洁 : HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
- 数据驱动 : 自动追踪依赖的模板表达式和计算属性。
- 组件化 : 用解耦、可复用的组件来构造界面。
- 轻量 : ~24kb min+gzip,无依赖。
- 快速 : 精确有效的异步批量 DOM 更新。
- 模块友好 : 通过 NPM 或 Bower 安装,无缝融入你的工作流。
Bootstrap
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
Bootstrap 这里对于大家来说,应该都比较熟悉了,这里就不多说了。

Vuex
什么是 Vuex ?我第一次看到这个名称的时候,我以为 Vuex 是 Vue 的升级版,有点尴尬 😓 。
其实,Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构。它借鉴了 Flux 和 Redux 的设计思想,但简化了概念,并且采用了一种为能更好发挥 Vue.js 数据响应机制而专门设计的实现。Vuex 之于 Vue 类似 Redux 之于 React ,但是 Vuex 的作者也是 Vue 的作者。
每一个 Vuex 应用的核心就是 store(仓库)。
对于 Vuex 介绍,只言片语应该是道不尽的,不如看一张流程图来理解更好。
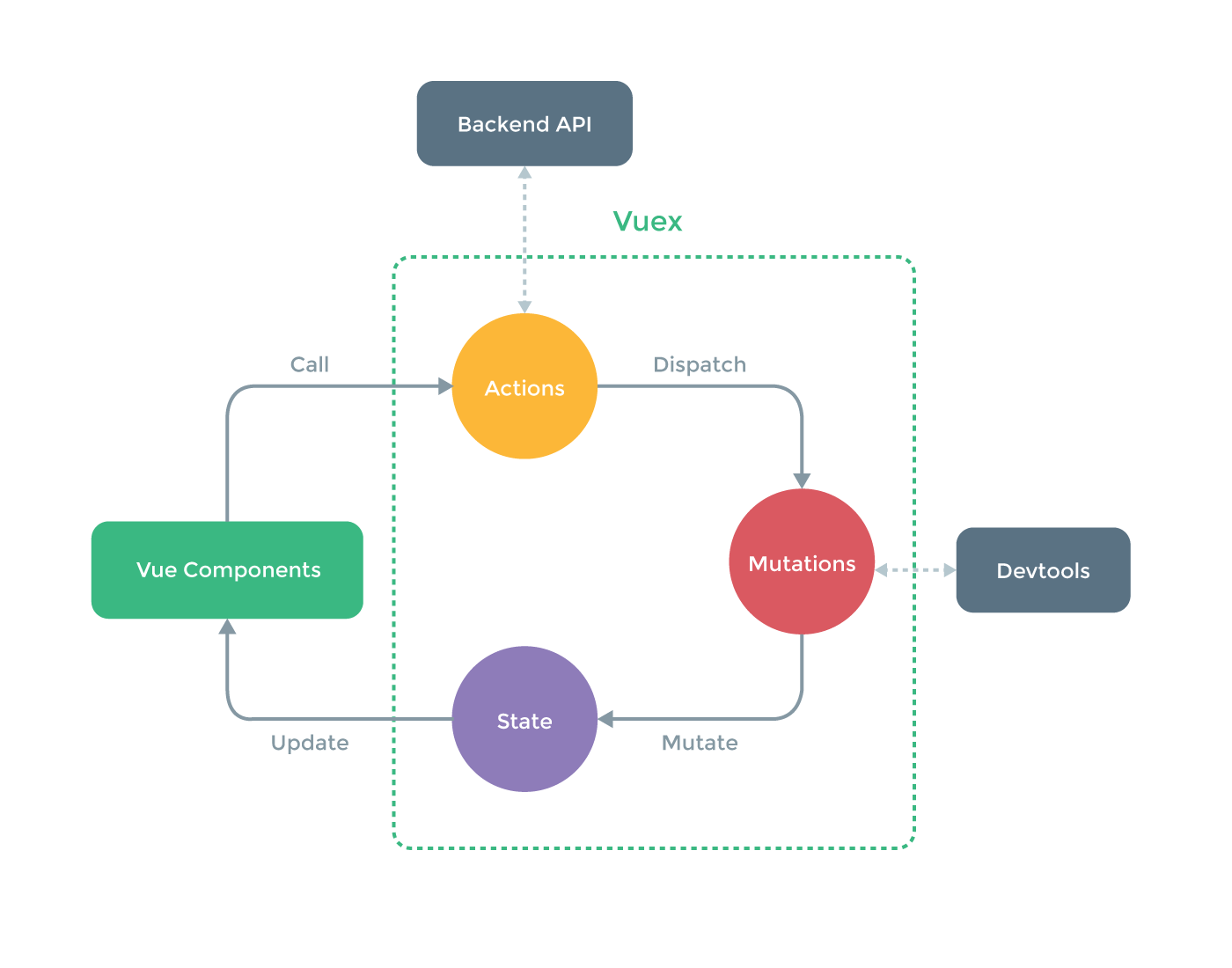
Vuex 原理及流程图

关于这个流程图,说明一下。每一个 Vuex 应用的核心就是 store(仓库)。”store” 基本上就是一个容器,它包含着你应用里大部分的 状态(即 state). Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的. 当 Vue 组件从 store 中读取状态的时候, 若 store 中的状态发生变化,那么相应的组件也会相应地高效地得到更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地分发 状态变更事件(explicitly dispatching mutations)。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
简单地说,Vue 组件是不可以直接去改变数据 State ,而是通过 Actions 去分发状态变更,然后通过变更函数 (Mutations) 去改变数据 State , 数据变化之后,Vue 组件可以通过 getters 去获取变更之后的数据 State 最后更新组件视图。
Vue 安装及项目构建
安装 Vue
安装 Vue 的命令如下,一般我们会选择全局安装。
1 | $ npm install vue |
下载模板
安装完 Vue 之后,接着是去下载 Vue 模板,命令行如下。
1 | # 创建一个基于 "webpack" 模板的新项目 |
另外,像 Vuex、还有 Vue-router 以及一些第三方插件通过 npm 安装;而 Bootstrap 下载下来直接放到项目的 static 目录下就好。
项目代码结构
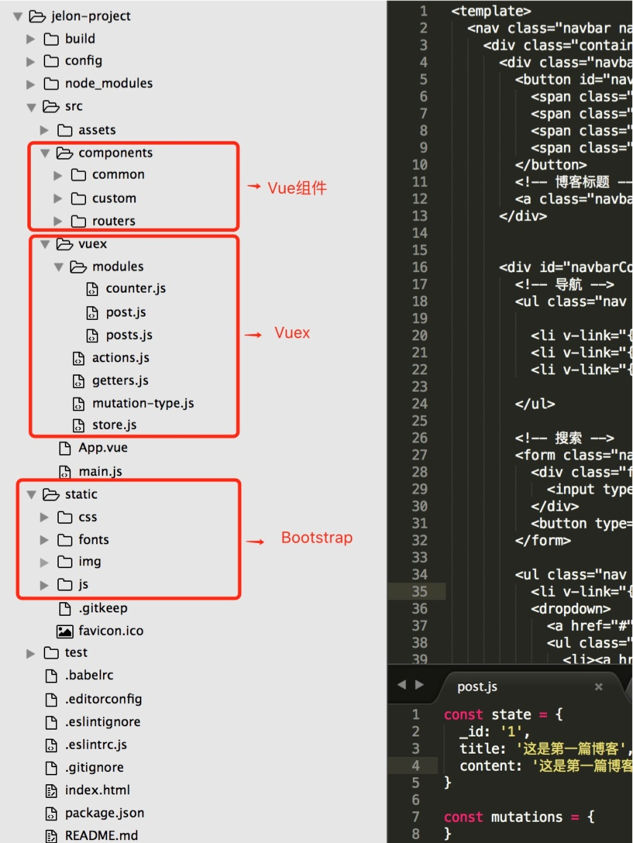
完成以上工作之后,我们会得到一个 Vue 项目空模板,然后,我们就模板里面扩充 components (组件)、新建 vuex 目录,还有 Bootstrap 放在模板的 static 目录下,以我做的这个博客 Demo 为例,最终的项目结构截图如下。
项目代码结构图:

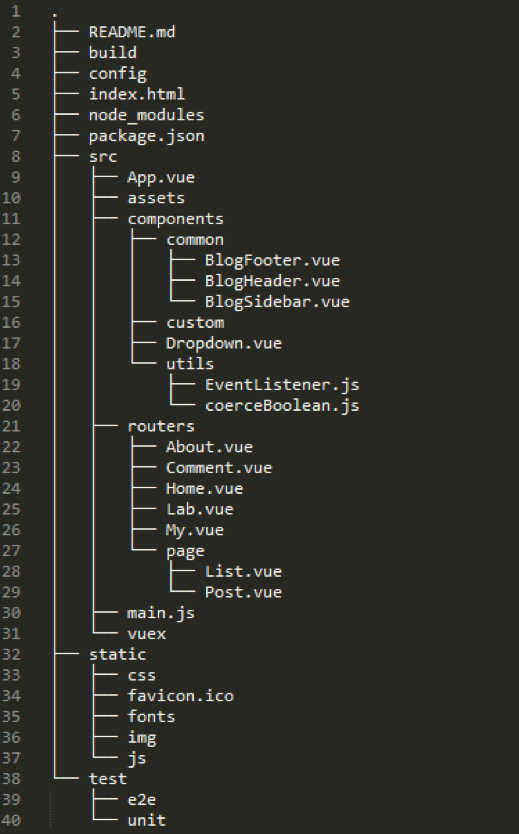
项目树形图:

项目代码,这里就不多说,后面我会把 Demo 代码放到我的 Github 上供大家参考;这里贴一下程序入口 js (main.js) 、 主组件 (App.vue)和主入口页面 html。
main.js
1 | import Vue from 'vue' |
App.vue
1 | <template> |
index.html
1 |
|
Vue 构建项目优点
- 简单,上手比较快。这主要是因为 Vue 默认提供了的项目空模板,只要安装了就可以开始上手做项目了,再加上使用鼎鼎大名的 Bootstrap 就更加得心应手了;
- 小巧,轻量级。这个主要是拿 Vue.js 跟 Angular.js 对比;
- 模块化友好。通过 NPM 或 Bower 安装,无缝融入你的工作流;
- 文档齐全完备。Vue 有着很优秀的中文官网文档,当然你想看英文甚至日文,也有。
- …
参考
Vue 中文官网 http://cn.vuejs.org/
Bootstrap 官网 http://getbootstrap.com/
Vuex 中文教程教程 http://vuex.vuejs.org/zh-cn/index.html
Vue-router 中文教程 http://router.vuejs.org/zh-cn/index.html
Demo 地址
Demo 已经放到 github , 地址如下:
https://github.com/jangdelong/vue-blog-demo

