前阵子,Facebook 开源了一款新的 Node.js 包管理器 —- Yarn,用来替代 NPM ,一时间引起了不少议论。有人认为这是重复在“造轮子”;有人跃跃欲试却浅尝辄止;有人却更多地关注 Yarn 给前端开发者带来的哪些好处,比如说网络速度。不管别人怎么看、怎么议论,也永远是道听途说,要想更深入地了解 Yarn,还是得自己亲自去试一试,毕竟实践是最有发言权的,不是吗?
废话呢,就不多说了,直接进入主题。今天就来认识一下它,作为菜鸟的我,(wen)水(cai)平(hen)有(shui)限,写的不对的地方,欢迎指正。😝

Yarn 是什么
Yarn 是 Node.js 代码的包管理器(类似 NPM )。 它允许你使用世界各地开发人员开发的代码,当然也可以共享你的代码。 Yarn 的优点是速度快,同时可以做到安全,可靠这一点,所以你不必担心。Yarn 允许你使用其他开发人员的解决方案来解决不同的问题,使你更容易开发自己的产品。因为,Yarn 令开发者可以更加迅捷和从容地享受前人栽种的果实,进而集中精力打造自己的产品 —- 这才是更加重要的事情。
在使用 Yarn 时,开发者们还像以前一样从 NPM 仓库那里获取资源,但安装速度更快,不同的机器的安装结果完全一致,甚至还可以在安全的离线环境中使用。代码通过称为包(有时称为模块)的东西共享。 包包含所有共享的代码以及描述包的package.json文件。
在Facebook,Yarn 作为 NPM 的替代物以解决随着代码体积的不断增长和团队规模的不断壮大,在一致性、安全性和性能方面遇到的问题,现在以开源的方式发布这个成果,它是由 Exponent、 Google、Tilde 与 Facebook 合作完成的。
安装
在使用 Yarn 之前,需要先在你的系统上安装 Yarn。Yarn 提供各种平台的安装包,无论你是使用 Mac、Windows 还是 Linux,甚至 Unix,都可以安装 Yarn。这里给大家介绍两种常用的系统安装 Yarn, Mac 和 Windows。
Mac OS
首先,你的电脑上得先安装 Node.js,如果没有没有安装,请去Node.js 官网下载自行安装。
- Homebrew
Homebrew(http://brew.sh/),是 Mac 上强烈推荐的套件管理器,你可以通过 Homebrew 安装 Yarn,同时也可以通过 Homebrew 安装 Node。
1 | brew update |
- 设置路径
您将需要在终端中设置PATH环境变量,以便全局访问Yarn的二进制文件。
在你的配置文件(如 .profile, .bashrc, .zshrc等)里面加上 export PATH="$PATH:$HOME/.yarn/bin"。
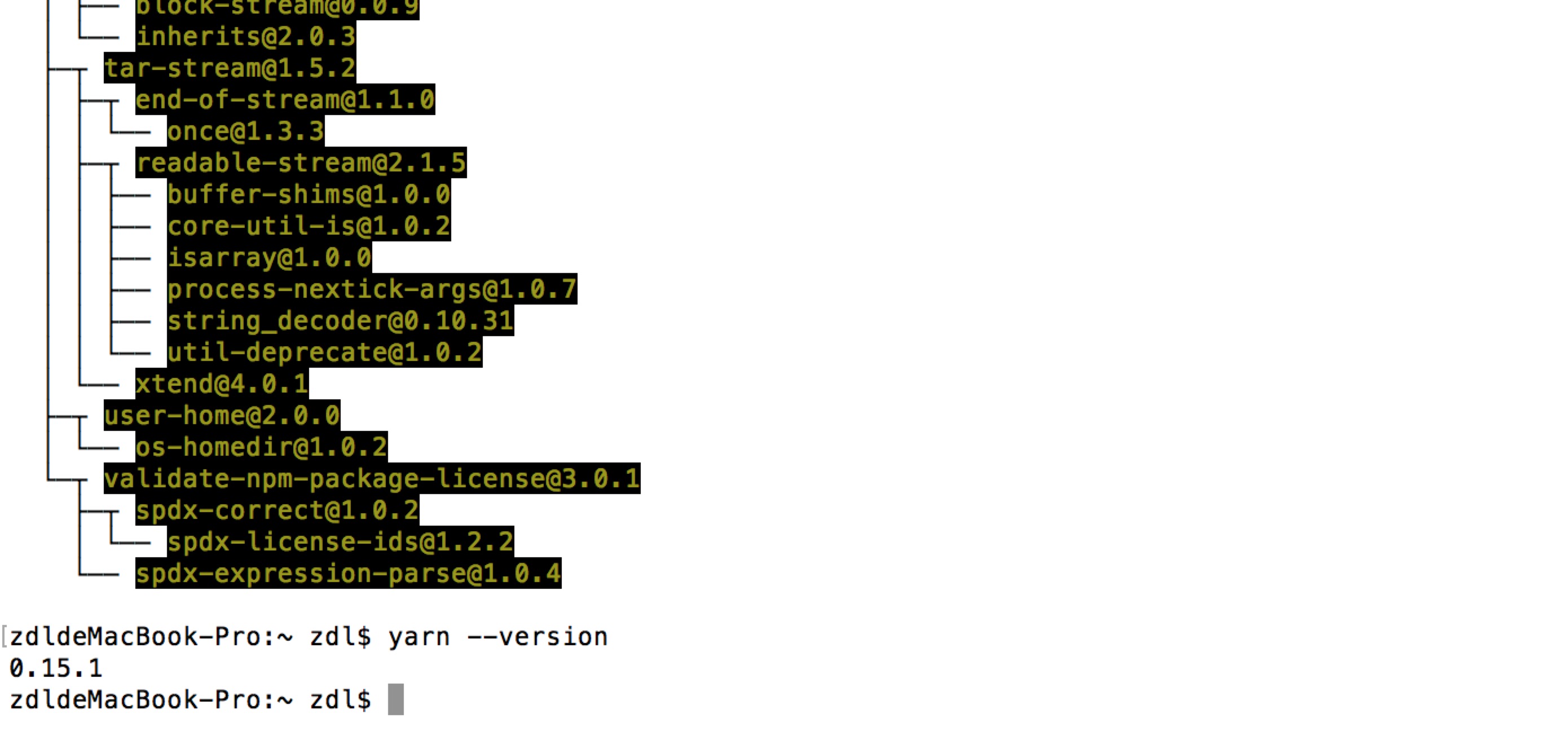
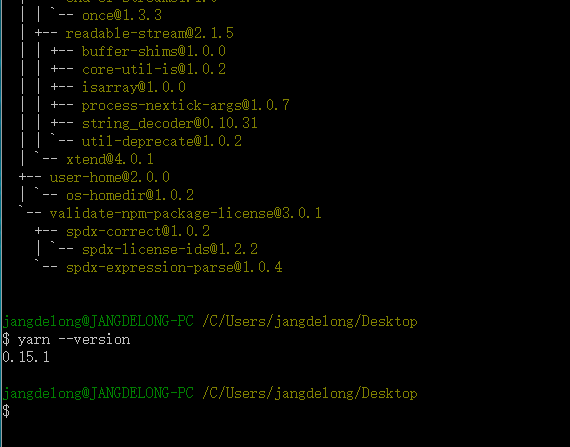
最后测试一下,Yarn 是否已经安装成功。
1 | yarn --version |
Windows
Windows 安装 Yarn 可以通过以下两种方法安装。
- 第一种,可以直接下载安装程序
Yarn 官网提供 .msi 安装文件供 Windows 用户进行下载安装。同样,你在安装 Yarn 之前,要先保证你已经安装了 Node.js。Yarn for Windows 最新安装包下载链接如下:
- 第二种,通过 Chocolatey 安装
Chocolatey 是 Windows 的包管理器,您可以按照这些说明安装 Chocolatey 。
好了,安装完了 Chocolatey 之后就开始安装 Yarn 吧,在控制台里面输入以下命令:
1 | choco install yarn |
- 路径设置
您将需要在终端中设置PATH环境变量,以便全局访问Yarn的二进制文件。将 set PATH =%PATH%; C:\。yarn \ bin 添加到您的 shell 环境中。
用 NPM 的方式去安装 Yarn

这就很尴尬了,想要取代别人,却要通过别人安装,难道这就是传说中的青出于蓝而胜于蓝。😝虽然,这很尴尬,但比 Yarn 官网提供的那些安装方法真是爽的要死,另外,在我也是通过这种方式安装的,哎😌。来吧,我们开始通过 NPM 安装 Yarn吧。
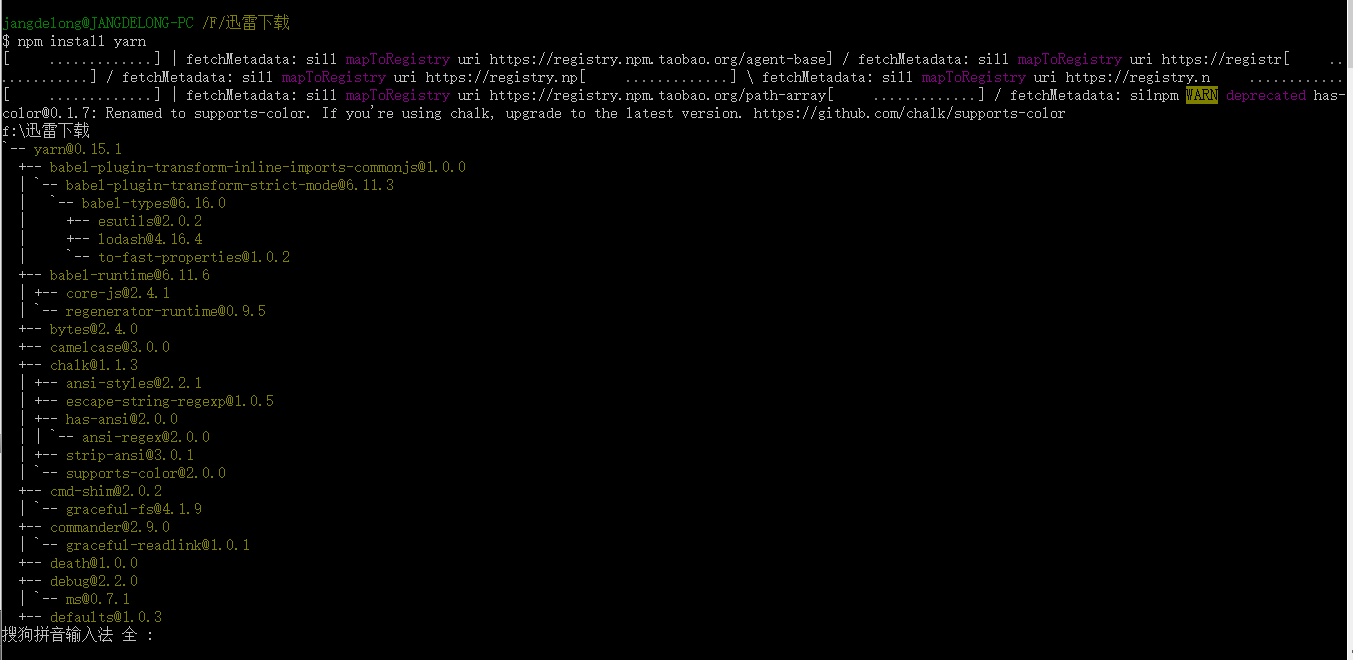
1 | npm install -g yarn |
Mac 上安装成功截图如下:

Windows 上安装截图如下:


使用
Yarn 的使用很简单,虽然和 NPM 相似,但是又有所区别。
- 初始化新项目
1 | yarn init |
- 下载依赖包
1 | yarn add [package] |
- 更新依赖包
1 | yarn upgrade [package] |
- 删除依赖包
1 | yarn remove [package] |
- 下载项目所有的依赖包
1 | yarn # or yarn install |
NPM vs Yarn 速查表
你需要知道的
npm install === yarninstall关键字可以省略。npm install react --save === yarn add reactReact 包信息立即保存到你的package.json中。npm uninstall react --save === yarn remove react--save可以通过npm config set save true在NPM中默认设置,但这对大多数开发人员来说是不明显的。 从package.json中添加和删除是Yarn中的默认值。npm install react --save-dev === yarn add react --devnpm update react --save === yarn upgrade react
强烈建议用 upgrade 来替代 update,因为这更能体现版本号变更。npm install react --global === yarn global add react对于全局安装,我们都会很谨慎。
你已经知道的
npm init === yarn initnpm link === yarn linknpm outdated === yarn outdatednpm publish === yarn publishnpm run === yarn runnpm cache clean === yarn cache cleannpm login === yarn login (and logout)npm test === yarn test
Yarn 拥有,NPM 没有
yarn licenses— 允许您检查依赖项的许可证。yarn licenses generate— 自动创建许可证依赖性免责声明。- 支持 Emojis
- 支持速度滚动条
- 自动生成 lock 文件(.lock 保存所有依赖包的版本信息)
- 为安全而生
NPM 拥有,Yarn 没有
npm xmasnpm visnup
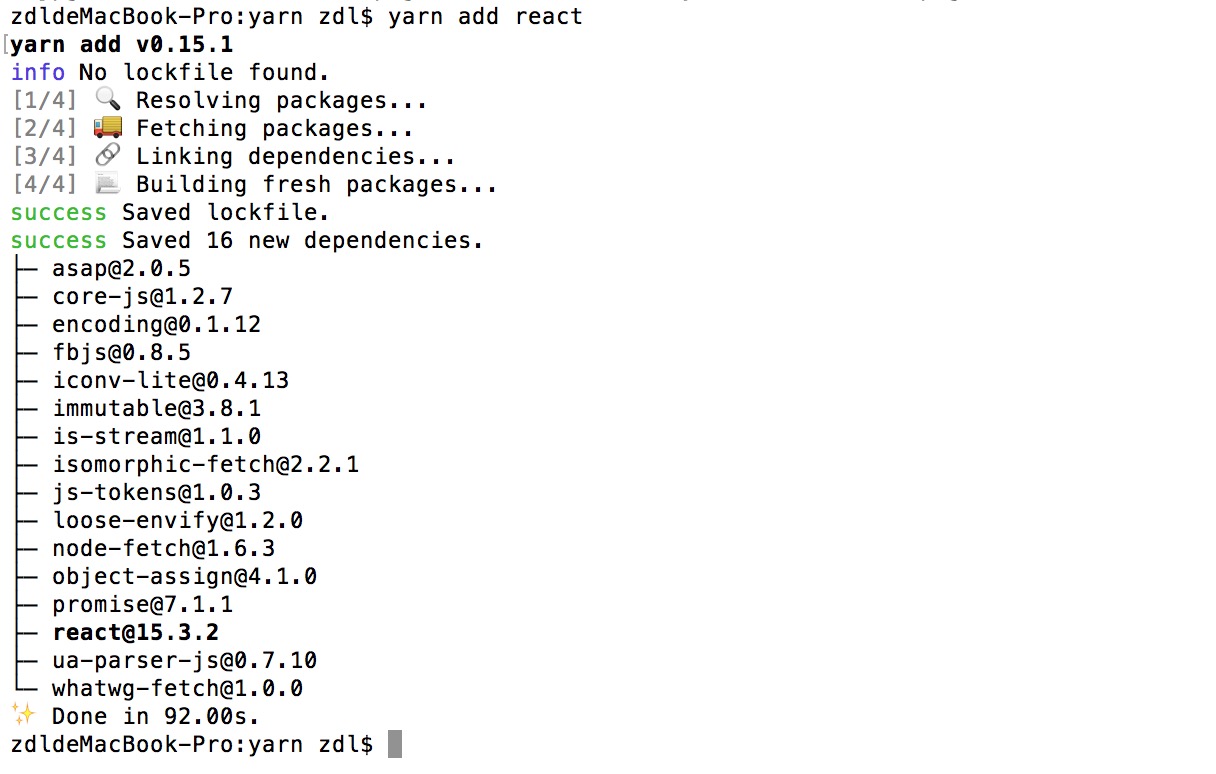
以下载 React 为例,实践一下